Hugo & GitHub Pages 搭建博客
Contents
原来的博客是Django配上一个十分简陋的前端模版,搭建在腾讯云上。
这样做的好处是可以练练全栈技术,并拥有极致化的自定义选择。
但同时搭在国内服务器上也有很多不便之处:
- 带宽:国内低配置主机虽然在连接性方面表现良好,但小带宽在加载包含大文件网页时体验很差。
- DNS污染:国内主机安装很多组件速度极慢。
- 备案:国内主机需要在工信部和网警备案,国内域名需要实名制,全流程下来还是比较耗时的。
所以最终还是决定托管在GitHub上,选择了 Hugo + Github Pages 来搭建博客。
Hugo
关于Hugo的详细介绍参考Hugo的官方文档
安装Hugo
由于最终是托管到GitHub上,所以只在本地安装Hugo就可以,方便预览。
|
|
验证是否安装成功:
|
|
创建一个新的站点:
|
|
这个命令会在文件夹blog中创建新的Hugo站点。
添加主题
Hugo是不带默认主题的,所以需要自己添加主题。
目前使用的主题是Even:
|
|
注:此主题使用content/post而非默认的content/posts.
如果希望对主题模版做一些定制化,直接在主项目blog对应目录下添加对应文件即可,会覆盖主题内的文件。
添加文章
可以手动创建新文件,但必须添加 metadata. Hugo 使用 Front Matter 提供 metadata. 支持 TOML、YAML 和 JSON 三种格式,可以参考官方示例。
同时也可以使用命令hugo new生成 metadata 等信息:
|
|
hugo new命令引用的模版文件在archetypes/default.md.
启动Hugo服务
|
|
之后就在本地1313端口启动了 Hugo 服务,访问 http://localhost:1313/ 预览。
构建静态页面
执行命令hugo会默认在public/目录下生成文件。发布时只需要public/目录下的文件。
GitHub Pages
博客源码和构建的静态页面可以放在一个仓库的不同分支上,也可以分别放在两个仓库里。
这里采用后者:私有仓库blog存放博客源码,公有仓库yourname.github.io存放构建的静态页面。
将构建的静态页面,即public/目录下的内容上传到仓库yourname.github.io ,并在仓库yourname.github.io的设置中开启 GitHub Pages.
之后就可以通过网址yourname.github.io访问部署好的博客。
Travis CI
发布一篇文章的完整流程为:
编写新文章 –> 更新blog源码库 –> 执行命令hugo构建静态页面 –> 新的静态页面更新到仓库yourname.github.io
这个流程很繁琐,可以使用 Travis CI 简化流程。Travis CI 提供持续集成服务,绑定 GitHub 上边的项目之后,一旦有代码更新,Travis CI 会根据你的配置,提供运行环境,执行测试、部署等操作。
使用 GitHub 账号登陆 Travis CI ,在网站上可以看到你的当前所有仓库。
申请 GitHub Token
由于涉及到对仓库的操作,需要申请 GitHub Token 获取操作权限。
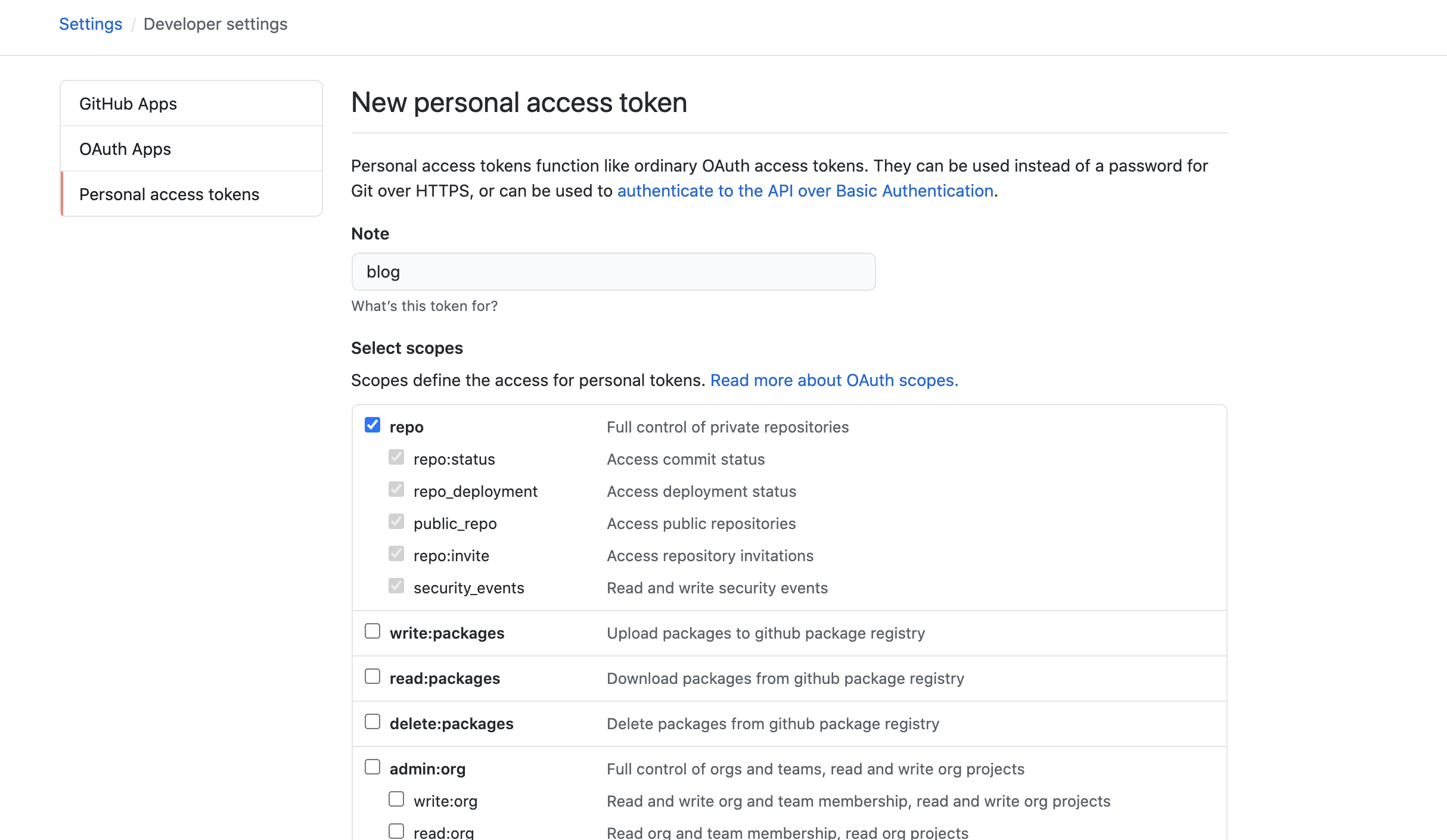
在 GitHub 的 Settings –> Developer settings –> Personal access tokens处申请新的token。
Travis CI 中添加环境变量
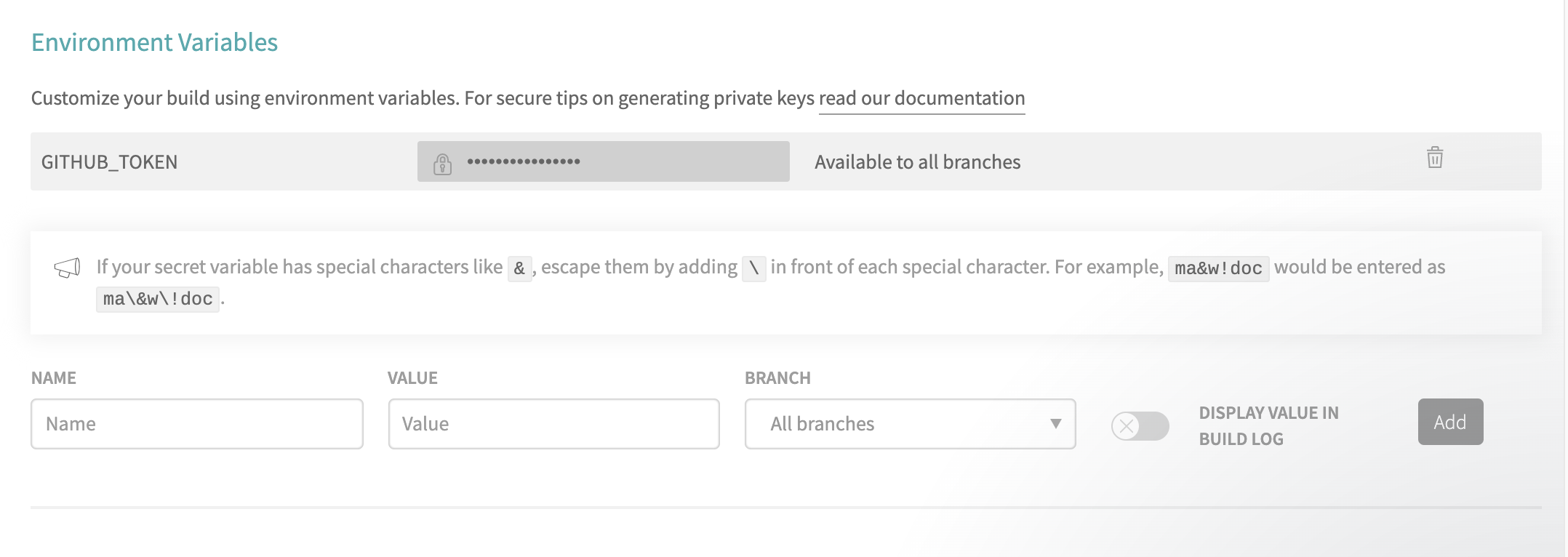
进入 Travis CI ,在仓库blog的设置中添加环境变量:
如图,NAME设置为GITHUB_TOKEN,VALUE设置为刚刚申请的 token值。
添加配置文件
在项目blog的根目录下创建文件.travis.yml,在代码更新时,Travis CI 会根据此文件执行相应的构建部署等操作。
|
|
提交这个新文件,Travis CI 就会自动开始构建并部署了。
绑定自有域名
如果不希望使用域名yourname.github.io,可以绑定自己的域名。
在项目blog的static/文件夹下添加文件CNAME,文件内填入自己的域名。
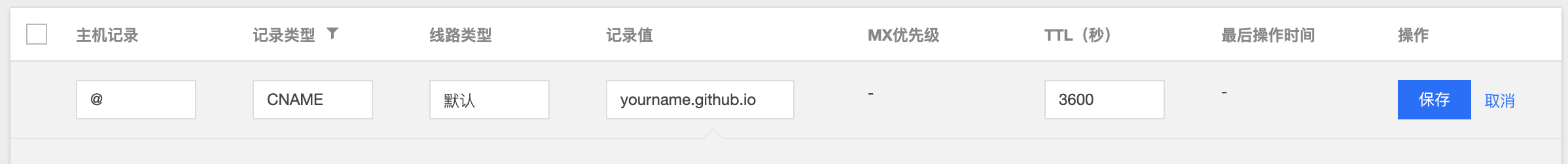
在域名提供商处添加域名解析:
等待解析记录生效,便可以通过自己的域名访问博客了。
CDN
由于某些原因,GitHub 在国内连通性很差,因此 GitHub Pages 速度也超级慢,过长的网页加载时间导致用户体验极差,所以引入 CDN 是必要的。
选择合适的 CDN 提供商,绑定自己的域名即可,具体流程不再赘述。
值得一提的是,引入 CDN 后,上边的配置要稍作修改。域名提供商处的解析,CNAME应改为 CDN 提供的 CNAME,CDN 的回源域名设置为yourname.github.io。
Author bjjdkp
LastMod 2020-08-11